Um die Geschwindigkeit meines Blogs zu erhöhen, habe ich sämtliche kostenlosen Plugins installiert und getestet.
Das Ende vom Lied war, dass einige Plugins nicht miteinander funktioniert haben und mein Blog noch langsamer geworden ist.
Das hat mich viele Stunden und jede Menge graue Haare gekostet.
Dann habe mich entschlossen WP Rocket auf meinem Blog zu testen.
Der Rest ist Geschichte.
Übersicht
Was ist WP Rocket?
WP Rocket ist ein allumfassendes Caching-Plugin, das speziell für WordPress entwickelt wurde.
Es ist das leistungsstärkste Web-Performance-Plugin der Welt, dass speziell für WordPress entwickelt wurde.
Die Ladezeit deines Blogs wird sich spürbar reduzieren und deinen PageSpeed und die Core Web Vitals deutlich verbessern.
Google hat angekündigt, dass die Core Web Vitals zukünftig eine entscheidende Rolle für das Ranking spielen werden.
Im folgenden Video wird dir erklärt, wie du die Core Web Vitals optimieren kannst.
Zudem ist WP Rocket sehr benutzerfreundlich, übersichtlich und für jeden leicht zu bedienen.
Du brauchst also keine Programmierkenntnisse, um das Plugin auf deinem WordPress Blog zu installieren und zu konfigurieren.
WP Rocket wird bereits von mehr als 2.1 Millionen Websites genutzt und entwickelt sich weiter zu einem der führenden Caching-Plugins für WordPress.
WP Rocket in Aktion
Anstatt endlos darüber zu reden, wie gut WP Rocket ist, zeige ich dir lieber reale Ergebnisse.
Die Tests habe ich mit meinem Blog durchgeführt, auf dem du gerade bist.
Das Theme, das ich auf meinem Blog verwende, heißt Sydney und kommt aus dem Hause aThemes. Es ist ein schnelles und leichtgewichtiges WordPress Theme.
Als erstes habe ich meinen Blog ohne WP Rocket getestet und anschließend mit WP Rocket.
Den Performance Test habe ich auf der Website von GTmetrix durchgeführt.
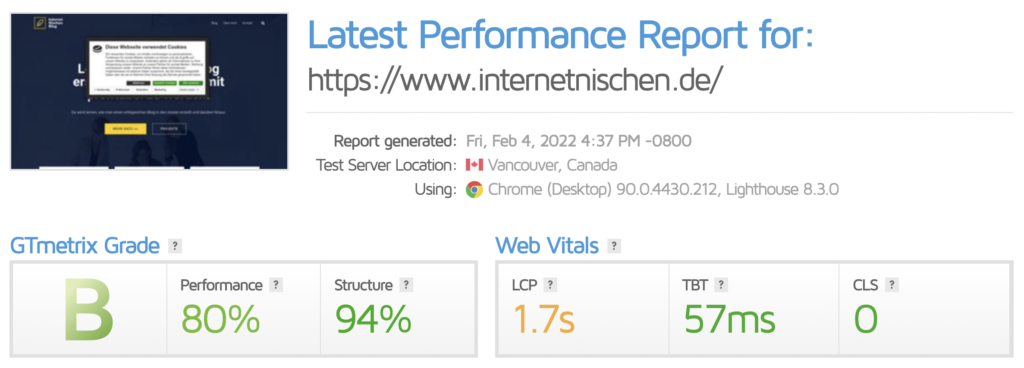
Testergebnis ohne WP Rocket

Wie du oben im Testergebnis sehen kannst, hat mein Blog ohne WP Rocket die Einstufung B erhalten bei einer Gesamtperformance von 80%.
Auffällig ist, dass die Ladegeschwindigkeit (LCP) bei den Web Vitals sehr langsam ist (1.7 Sekunden).
Die Ladezeit einer Website (gerade auf Mobiltelefonen) ist enorm wichtig, um alle Inhalt schnell und sauber angezeigt zu bekommen.
Für Suchmaschinen wie Google, sind schnelle Ladezeiten ein wichtiger Ranking-Faktor.
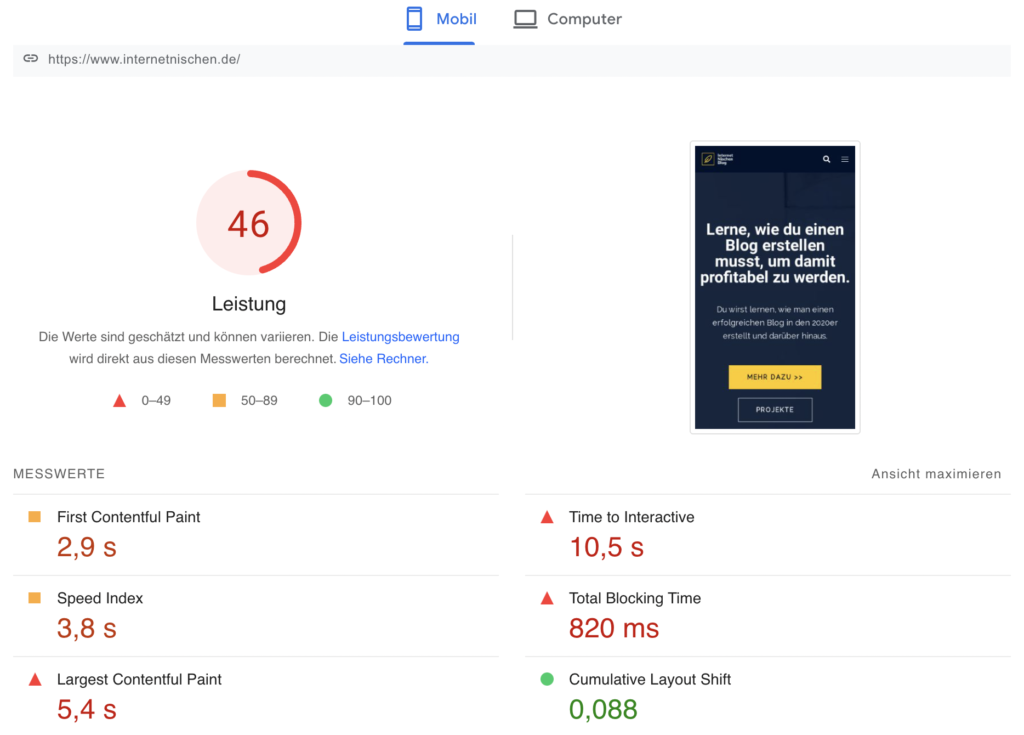
Um noch mehr Informationen über die Gesamtperformance meines Blogs zu bekommen, nutze ich das kostenlose Tool PageSpeed Insights von Google.

Nach ein paar Sekunden ist das Ergebnis für Mobil und Desktop verfügbar.
Bei diesem Test schaue ich mir hauptsächlich die Ergebnisse für Mobil an, da 50% meiner Website-Besucher mit dem Smartphone auf meinem Blog landen.
Ich will den Schwerpunkt auf die mobile Optimierung legen, damit meine mobilen Besucher nicht gleich wieder abspringen wegen zu langer Ladezeiten.
Wie du siehst, ist die Gesamtperformance mit 46 Punkten nicht gut.
Das zeigen auch die vielen roten Zahlen.
Als Laie weiß ich nicht, wie und wo ich ansetzen muss, um die Performance zu verbessern.
Deshalb habe ich mich dazu entschlossen, WP Rocket einzusetzen.
Es verspricht die Geschwindigkeit und viele andere Dinge für Nicht-Experten auf dem Blog zu optimieren.
Außerdem habe ich viele positive Stimmen gehört, die alle WP Rocket empfehlen.
Also habe ich mir das Plugin gekauft.
Mal sehen, wie das Testergebnis aussieht, nachdem ich WP Rocket auf meinem Blog aktiviert habe.
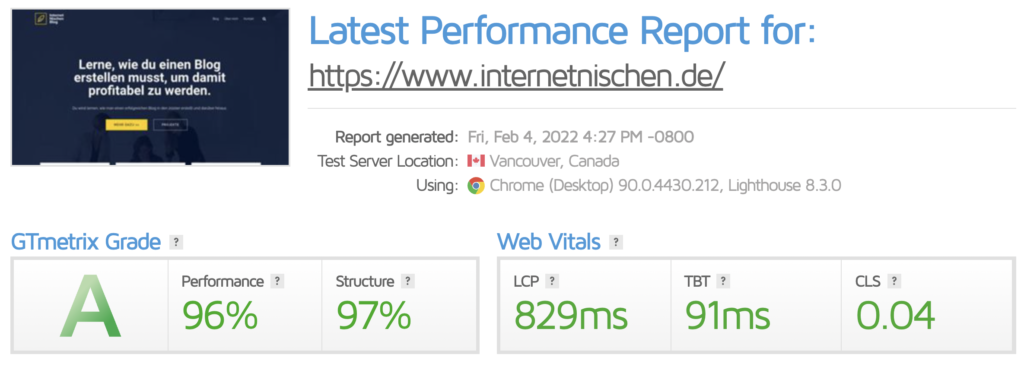
Testergebnis mit WP Rocket

Wow! Dieses Testergebnis gefällt mir. Alles grün!
Mit WP Rocket konnte ich die Performance bei einigen Punkten nochmal deutlich verbessern.
Mein Blog hat nun die Einstufung A erhalten und konnte die Performance von zuvor 80% auf 96% erhöhen!
Das ist eine Steigerung von 16%.
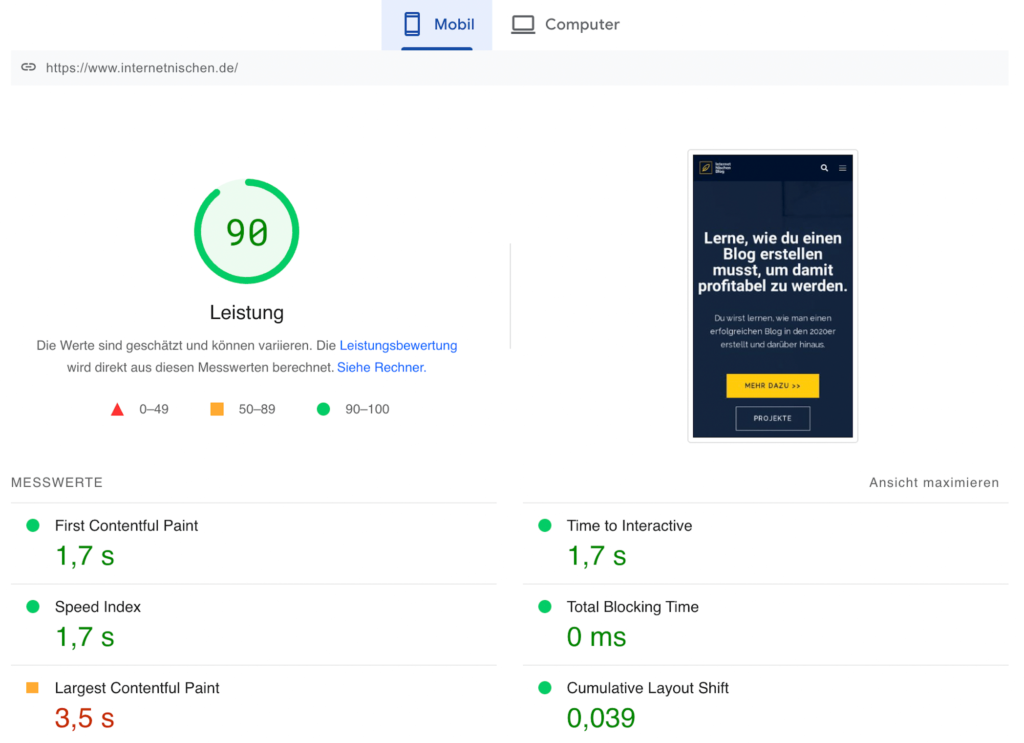
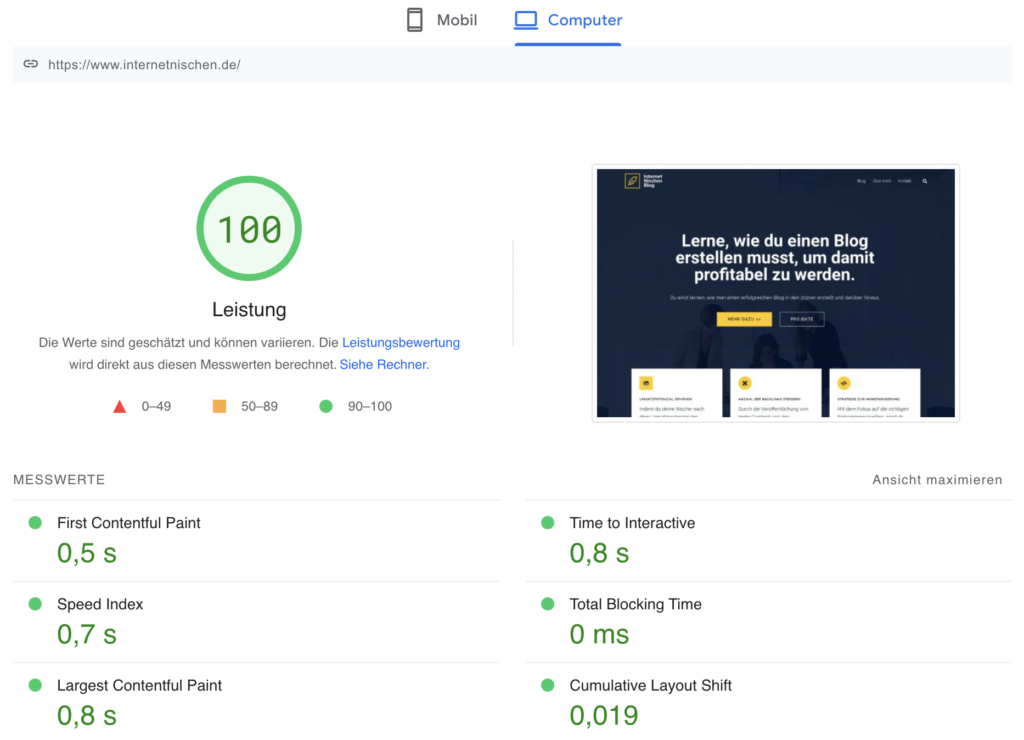
Anschließend habe ich meinen Blog noch mit Google PageSpeed Insights getestet und das Ergebnis kann sich sehen lassen.

Fast alles grün und 90 Punkte für Mobil!
Das hätte ich nicht gedacht, dass unmittelbar nach der Installation von WP Rocket* die Leistung so schnell nach oben geht.
Dabei habe ich im Plugin nur ein paar Klicks gemacht und war nach fünf Minuten fertig.
Mega!
Wenn du dich fragst, wie die Leistung auf dem Computer aussieht, dann schaue dir das Ergebnis unten an.

Bevor ich WP Rocket installiert habe, lag die Leistung auf dem Computer meist zwischen 96 und 98.
Nur für Mobil war die Leistung sehr schlecht, was auch der Grund war, warum ich das unbedingt optimieren wollte.
Was kann WP Rocket?
WP Rocket hat eine Menge Funktionen zu bieten.
Das mag viele abschrecken, weil sie lieber weniger Funktionen bevorzugen. Ich persönlich finde es nicht schlecht.
- Ultraschnelle Ladezeiten deines Blogs
- Dateien werden verkleinert für schnellere Ladezeiten
- Medien-Dateien werden nur geladen, wenn sie benötigt werden
- Aufgeräumte Datenbank für deinen Blog
- Latenzzeit reduzieren und Verfügbarkeit des Blogs verbessern
- Add-ons sind verfügbar, um den Funktionsumfang zu vergrößern
- Andere Plugins werden überflüssig, weil von WP Rocket abgedeckt
- Jeder Blogger und Webmaster kann das Plugin nutzen
- Kein technisches Hintergrundwissen nötig
- Kein Eingriff in den Code erforderlich
Viele Funktionen haben meistens auch seinen Preis.
Vorteile
- sehr schönes und übersichtliches Dashboard
- in deutscher Sprache
- einfache und intuitive Navigation
- alles wird sehr verständlich erklärt
- das Plugin ersetzt einige andere Plugins
- regelmäßige Updates und neue Features
- einfach zu konfigurieren im Vergleich zu Plugins wie W3 Total Cache
- 100% Geld-zurück-Garantie bis 14 Tage nach dem Kauf
Nachteile
- keine kostenlose Test-Version erhältlich
- jedes Jahr erneut bezahlen
Screenshots
WP Rocket installieren
Hier zeige ich dir, wie du WP Rocket auf deiner Website installieren kannst.
Falls du das Plugin noch nicht heruntergeladen hast, gehe auf die Website von WP Rocket* und lade es dir runter.

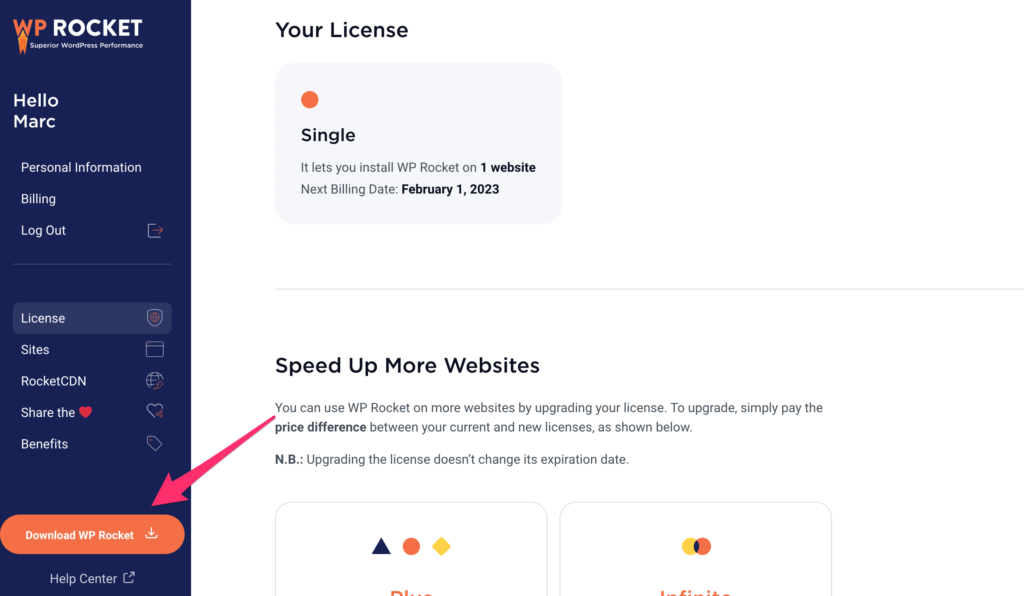
Sobald du in deinem Konto eingeloggt bist, klicke auf die Schaltfläche „Download WP Rocket“.
Der Download des Plugins wird gestartet.

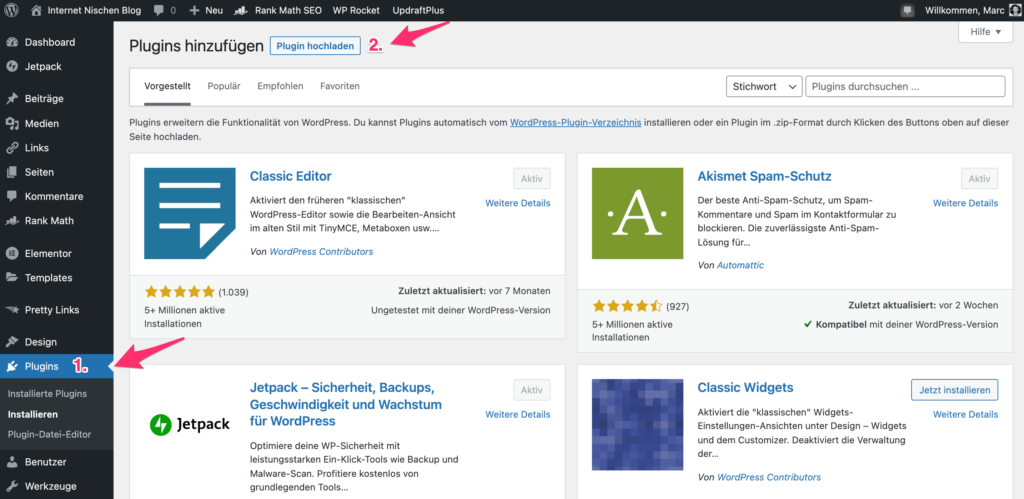
Sobald das Plugin heruntergeladen ist, öffne das WP-Admin-Panel und klicke dann auf „Plugins“ und anschließend auf „Plugin hochladen“.
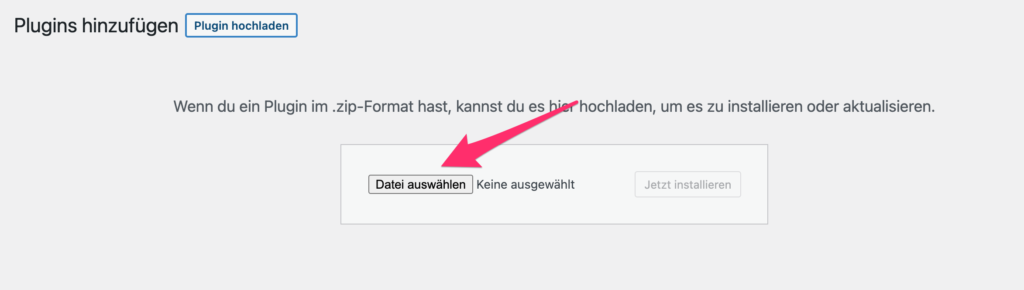
Anschließend öffnet sich eine Seite, auf der die Option zum Hochladen des Plugins eines Drittanbieters auf deine Website angezeigt wird.
Klicke auf „Datei auswählen“ und lade das Plugin von deinem Computer hoch.

Sobald das Plugin auf deiner Website installiert ist, klicke auf die Schaltfläche „Aktivieren“, die in blauer Farbe angezeigt wird.
Daraufhin wird die Lizenz überprüft und das Plugin auf deiner Website hochgeladen.
Jetzt bist du bereit, Änderungen vorzunehmen und deine Website mit WP Rocket zu optimieren.
WP Rocket Einstellungen
Gehen wir jetzt mal die einzelnen Reiter auf der linken Seite durch und schauen uns die Einstellungen an.
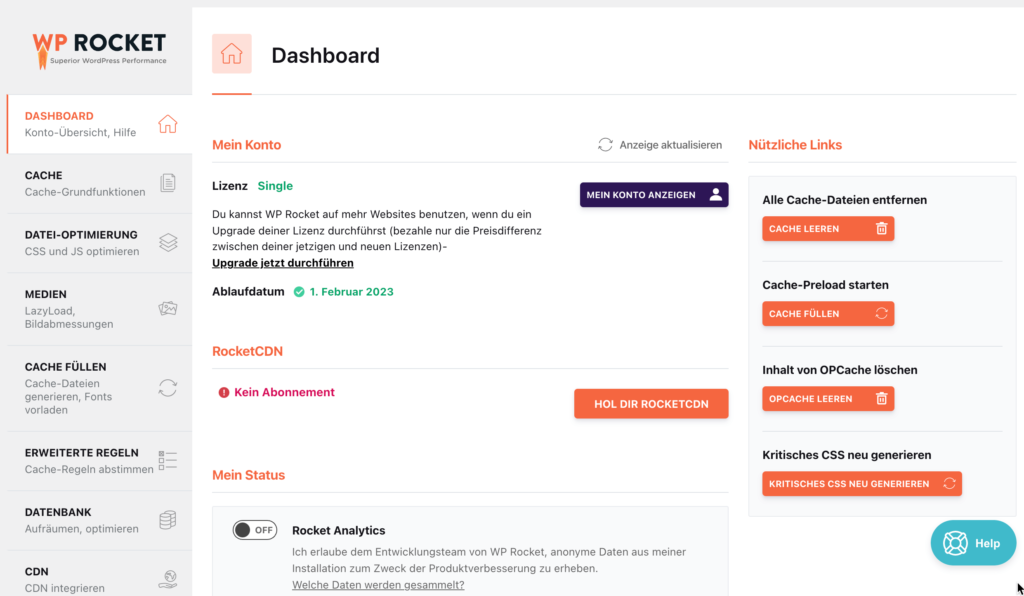
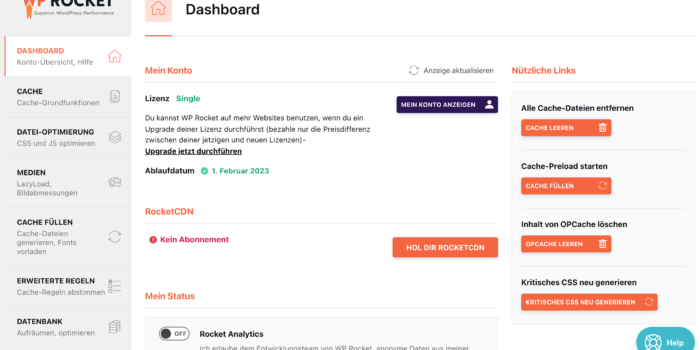
Dashboard

Das Dashboard von WP Rocket ist sehr übersichtlich gestaltet.
Auf der linken Seite siehst du die verschiedenen Reiter, in denen du deine individuellen Einstellungen machen kannst.
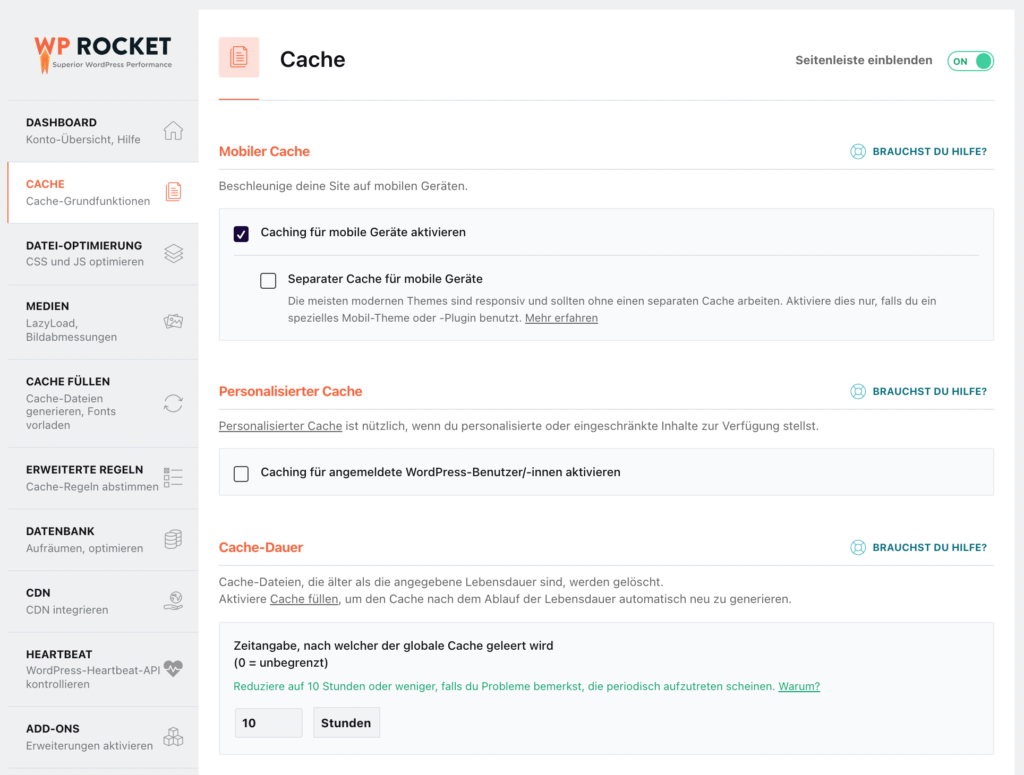
Cache

Im Cache von WP Rocket kannst Einstellungen für das Caching deiner Website vornehmen.
Der Website- und Seiten-Cache ist eine der wichtigsten Funktionen von Cache-Plugins.
WP Rocket verfügt über eine leistungsstarke Cache-Option, die das Zwischenspeichern der gesamten Website ermöglicht.
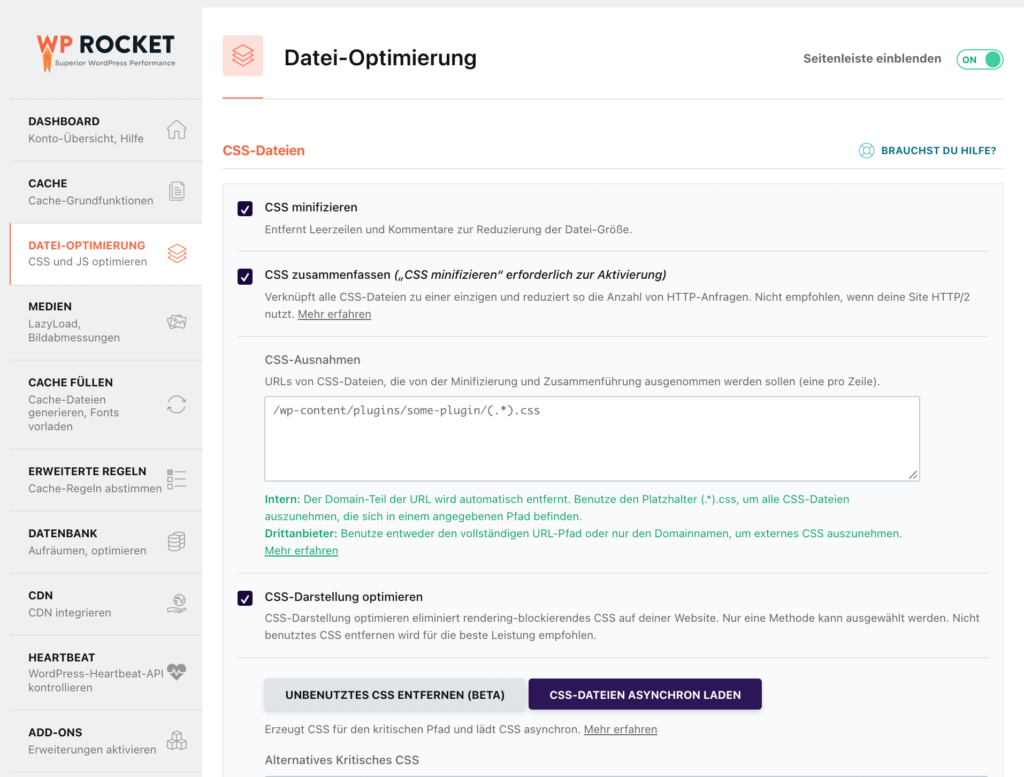
Datei-Optimierung

Die Datei-Optimierung ist eine weitere wichtige Funktion, die in WP Rocket integriert ist.
Sie bietet eine Option, um Dateien zu optimieren und unerwünschte Dinge aus ihnen zu entfernen (Minifizierung).
Darüber hinaus kannst du mehrere CSS- und JS-Dateien in einer einzigen CSS- und JS-Datei zusammenfassen, was das Laden enorm beschleunigt und auch die Suchzeit reduziert.
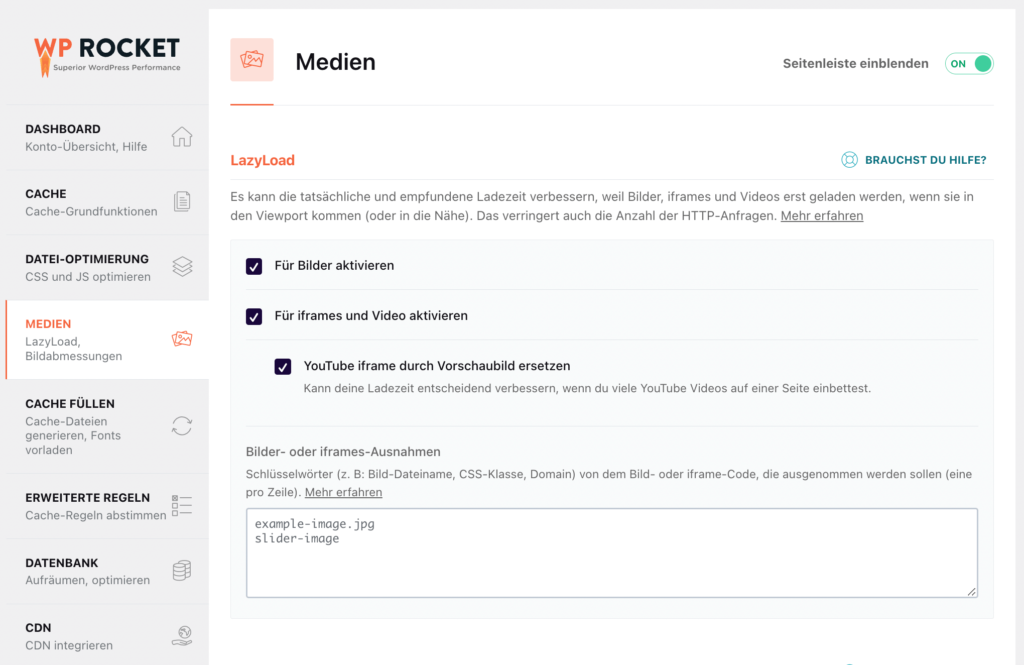
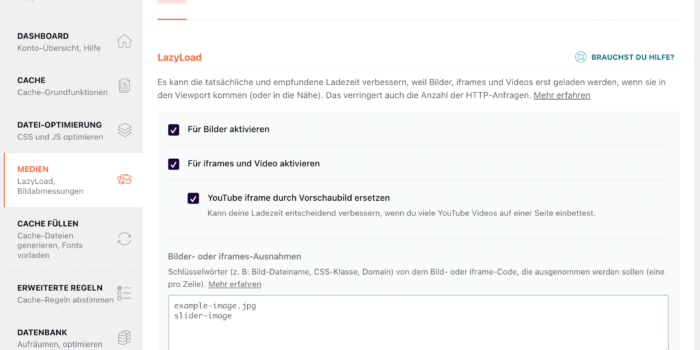
Medien

Die Medien-Optimierung ist ein weiterer wichtiger Punkt, der bei anderen Cache-Plugins meist übersehen wird.
In WP Rocket wird Lazy Loading unterstützt.
Damit kannst du die Ladezeit verbessern, weil Bilder, iframes und Videos erst geladen werden, wenn sie in den sichtbaren Bereich des Website-Besuchers kommen.
Cache füllen

Mit Cache füllen ermöglicht WP Rocket das „Vorladen“ von Seiten in den Cache, ohne auf den Besuch eines Benutzers zu warten.
Dies ist nützlich, um sicherzustellen, dass alle Besucher deiner Website schnelle, zwischengespeicherte Seiten sehen.
Für die meisten Websites kannst du die Standardeinstellung so lassen.
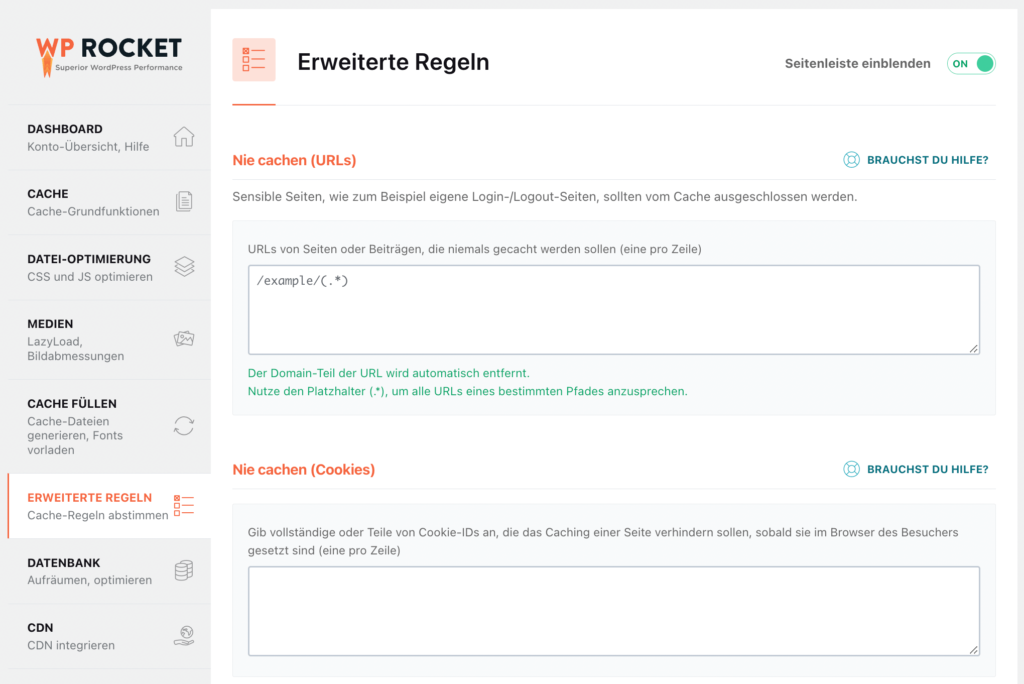
Erweiterte Regeln

Auf der Registerkarte „Erweiterte Regeln“ kannst du das Caching-Verhalten genauer steuern und bestimmte URLs, Cookies sowie Benutzeragenten vom Caching ausschließen.
Des Weiteren kannst du auch URLs angeben, die immer gelöscht werden sollen, wenn du einen Beitrag oder eine Seite aktualisierst sowie Abfragezeichenfolgen zwischenspeicherst.
So kannst du beispielsweise die Seite, die dein Kontaktformular enthält, von der Zwischenspeicherung ausschließen.
Da diese Einstellungen hauptsächlich für fortgeschrittene Benutzer sind, brauchst du hier nichts weiter einstellen.
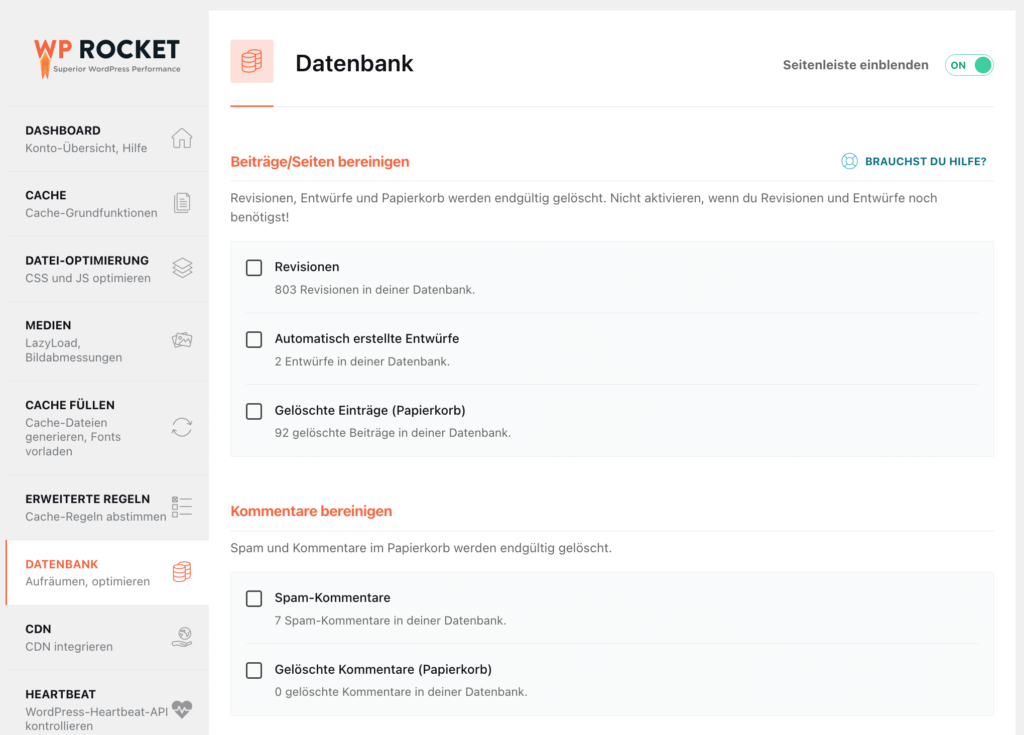
Datenbank

Auf der Registerkarte „Datenbank“ kannst du die Datenbank deiner Website bereinigen, um unnötigen Müll wie Beitragsrevisionen, Spam-Kommentare, Transienten usw. zu entfernen.
Vor der Bereinigung deiner Datenbank solltest du ein Backup erstellen. Eigentlich sollte nichts schlimmes passieren, aber Vorsicht ist besser als Nachsicht.
Bei der Bereinigung empfehle ich dir, alle Kästchen (mit Ausnahme von Überarbeitungen und automatischen Entwürfen) zu markieren, es sei denn, du bist dir absolut sicher, dass es sicher ist, alle Überarbeitungen von Beiträgen zu entfernen.
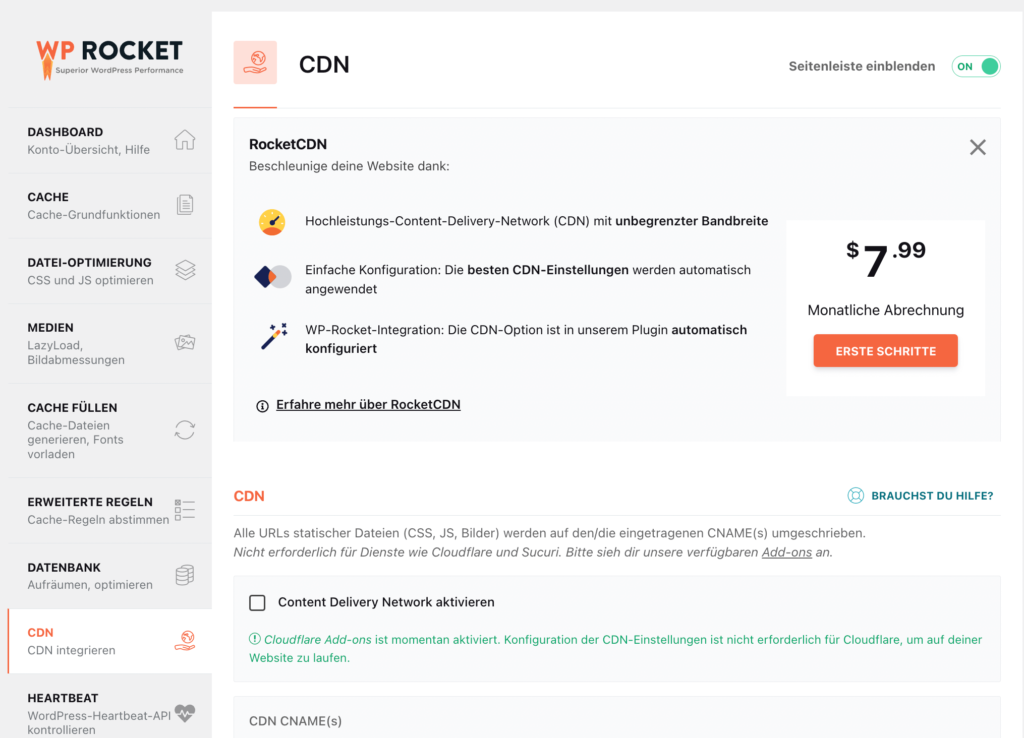
CDN (Content Delivery Network)

Auf der Registerkarte CDN kannst du ein Content Delivery Network einrichten, um die globalen Ladezeiten zu verbessern.
Dies ist zu 100 % optional und für die Nutzung eines CDN musst du extra zahlen.
WP Rocket kann dir nur dabei helfen, deine Seite so zu konfigurieren, dass sie ein CDN verwendet.
Das WP Rocket Plugin selbst enthält kein eigenes CDN.
Du hast also zwei Möglichkeiten:
- Du kannst WP Rockets CDN-Service namens RocketCDN nutzen. Es kostet $7,99/Monat für unbegrenzte Bandbreite.
- Du kannst einen CDN-Dienst eines Drittanbieters wie KeyCDN, Bunny CDN, StackPath, etc. nutzen. Wenn du einen dieser Dienste nutzt, kannst du deine CDN-URL in das Feld CDN CNAMES einfügen.
Du hast auch die Möglichkeit, bestimmte Dateien von der Bereitstellung über das CDN auszuschließen, aber die meisten Websites werden dies jedoch nicht benötigen.
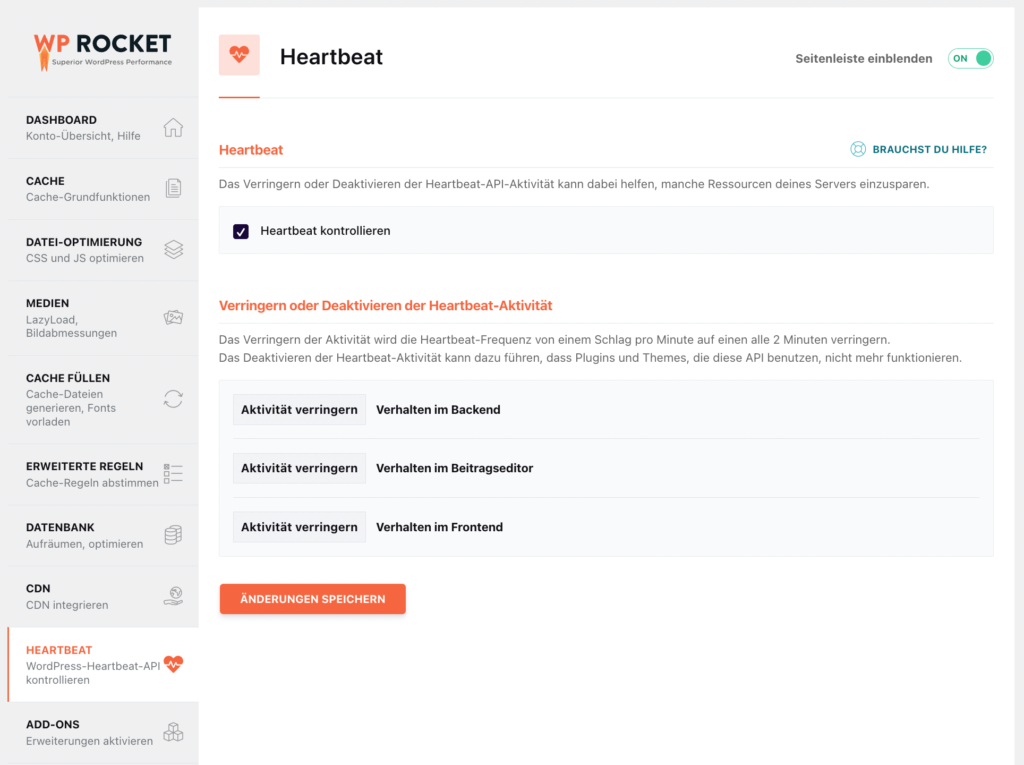
Heartbeat

Auf der Registerkarte „Heartbeat“ kannst du die WordPress-Heartbeat-API reduzieren oder deaktivieren, wodurch Serverressourcen gespart werden können.
Die Heartbeat-API ist für Dinge wie automatische Speicherungen verantwortlich.
Ich habe hier keine Einstellungen vorgenommen und alles bei den Standardwerten belassen.
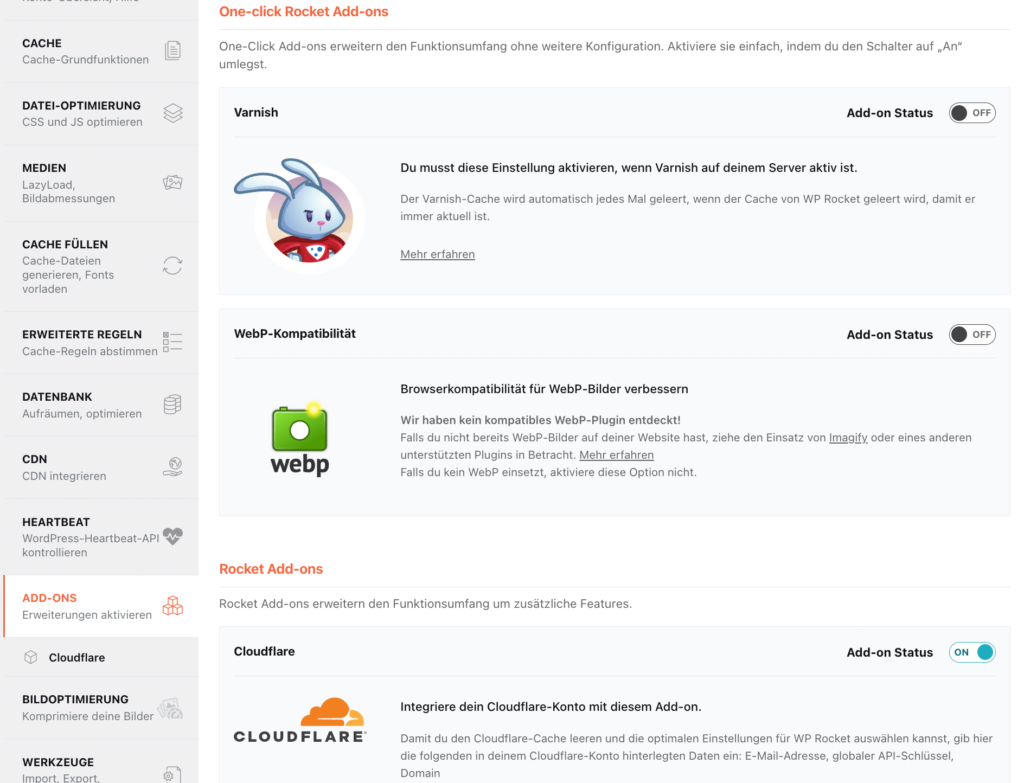
Add-Ons

Über die Registerkarte Add-Ons hast du Zugriff auf die Integrationen von WP Rocket mit einigen anderen Diensten.
Derzeit bietet WP Rocket drei Add-Ons an:
- Varnish: Wenn dein Webhost/Server Varnish Caching verwendet, kannst du damit den Varnish-Cache löschen, wenn WP Rocket seinen Cache leert.
- Cloudflare: Damit kannst du deine Website bei Cloudflare integrieren und den Cloudflare-Cache löschen.
- Sucuri: Das gleiche wie Cloudflare, aber für die Sucuri-Firewall.
Du musst diese Add-Ons nur aktivieren, wenn du einen dieser Dienste nutzt. Andernfalls solltest du sie deaktiviert lassen.
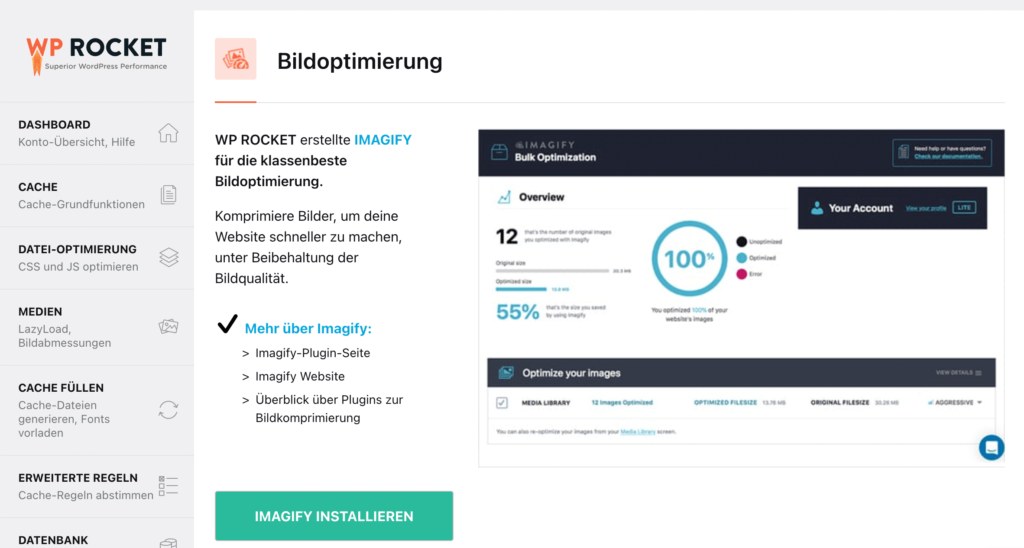
Bildoptimierung

WP Rocket verfügt nicht über eine integrierte Bildoptimierung. Die Registerkarte ist Eigenwerbung für das Imagify-Plugin.
Damit kannst bis zu 20 MB an Bildern pro Monat kostenlos optimieren. Danach musst du bezahlen.
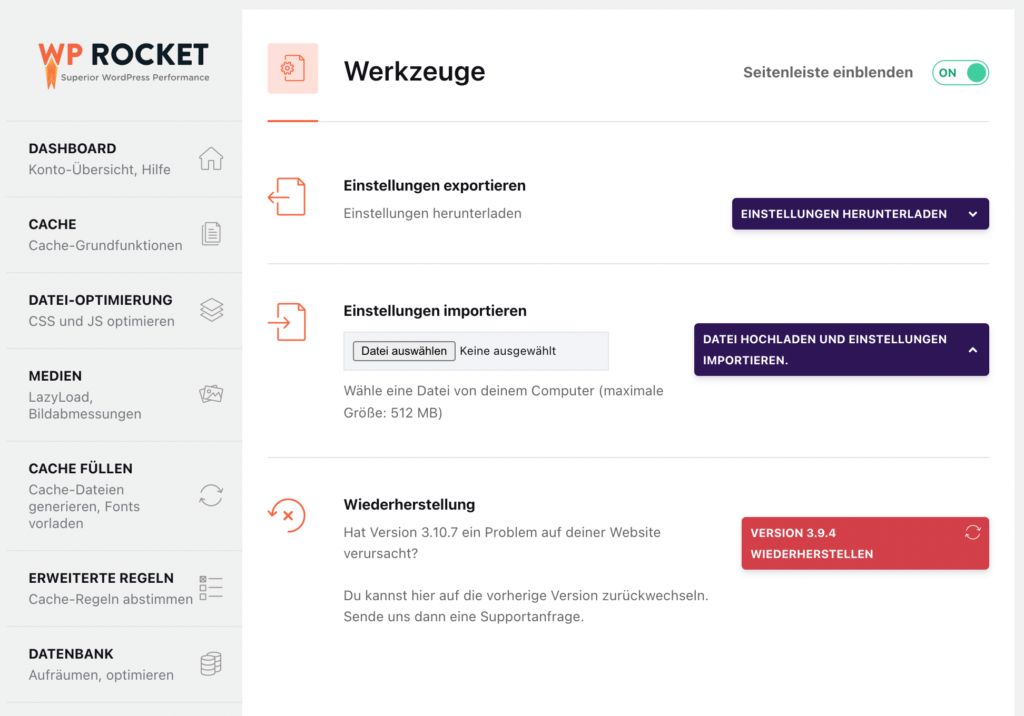
Werkzeuge

Auf der Registerkarte Werkzeuge kannst du Einstellungen importieren bzw. exportieren, was nützlich ist, wenn du WP Rocket auf mehreren Websites verwendest und schnell dieselben Einstellungen auf allen Websites anwenden möchtest.
Und das war’s!
Mit dieser Anleitung sollte es möglich sein, dass deine Website wieder richtig schnell läuft.
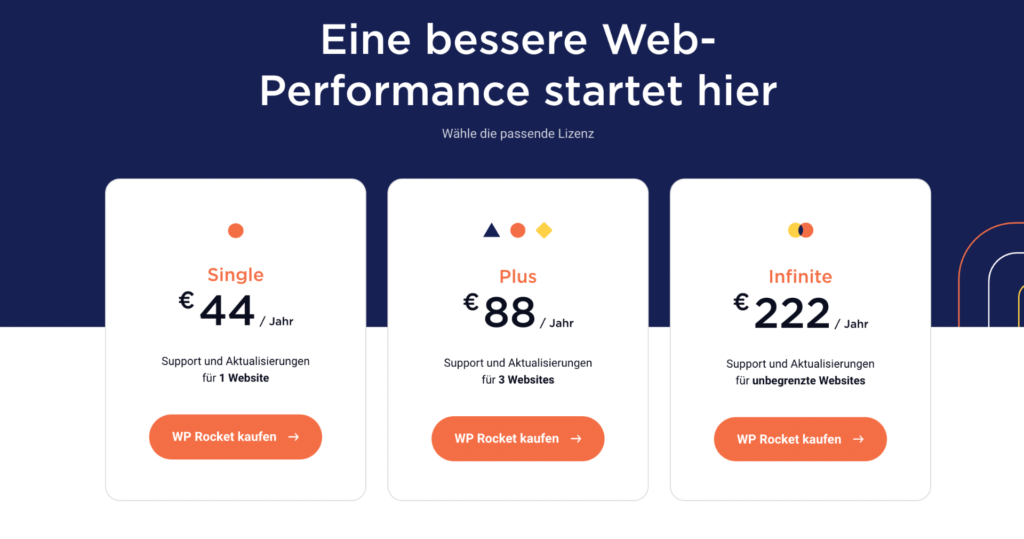
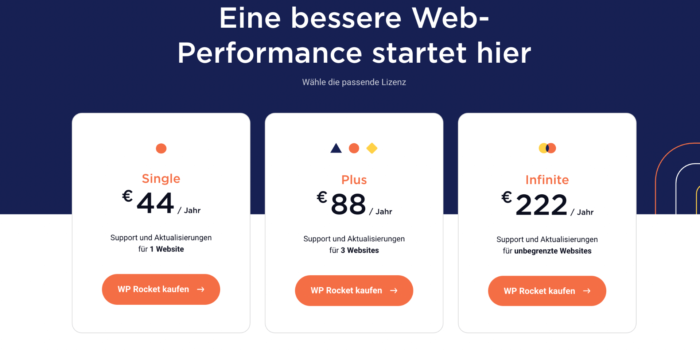
WP Rocket Preise

Der Preis für WP Rocket richtet sich nach der Anzahl der Websites, auf denen du es verwenden willst.
Insgesamt gibt es drei Tarife:
- Single: Gilt für 1 Website und kostet 44 Euro pro Jahr.
- Plus: Gilt für 3 Websites und kostet 88 Euro pro Jahr.
- Infinite: Gilt für eine unbegrenzte Anzahl an Websites und kostet 222 Euro pro Jahr.
Wenn du nur einen Blog oder eine Website hast, dann ist der Single-Tarif ideal.
Willst du später mal WP Rocket auf weiteren Websites nutzen, dann kannst du deinen Tarif problemlos upgraden.
WP Rocket bietet eine 100% Geld-zurück-Garantie innerhalb der ersten 14 Tage an.
Somit kannst WP Rocket auf deiner Website Live testen und überprüfen, ob sich die Performance verbessert oder nicht.
Fazit
WP Rocket hat mir dabei geholfen, die Web-Performance zu steigern, die Seitenladezeit sofort zu reduzieren und die Punktzahlen für Google PageSpeed und Core Web Vitals zu verbessern.
Und das alles ohne Programmierkenntnisse.
Zudem hat mir das Plugin sehr viel Zeit und Nerven gespart, weshalb ich auch gerne für das Plugin bezahlt habe.
Wenn du gerne Blogger werden willst und einen Blog erstellen möchtest, dann dann solltest du WP Rocket* auf jeden Fall in Betracht ziehen.





Ein Gedanke zu „WP Rocket Erfahrungen 2025: Mehr Speed für deinen Blog“